프로토타입 상속의 관한개념

prototype || __proto__ || constructor 관계
-
1.
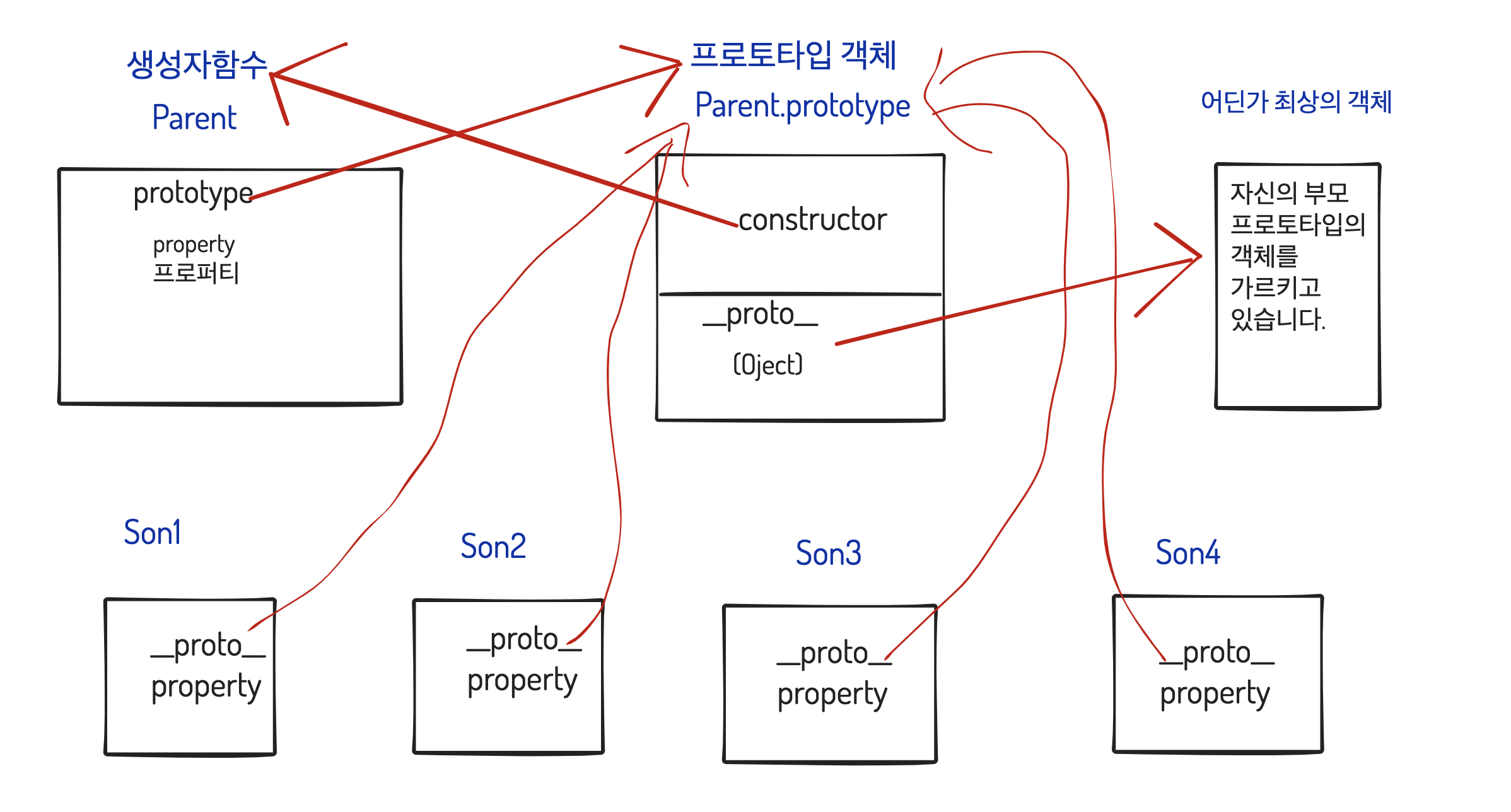
Parent생성자 함수가 생성되는순간 Parent의 프로토타입 객체 (Parent.prototype) 가 형성 된다. -
2.Parent.protoype 안에는
__proto__와constructor가 있다. -
3.
__proto__는 위에 부모객체를 가르키고 연결되어있다. -
4.모든 객체는
__proto__가지고 있다.프로토타입 객체에 접근할수 있게 해준다. -
4.
constructor는 자기 자신을 가르킨다. Parent === Parent.prototype.constructor // true -
5.생성자 함수
Parent의 인스턴스로Son1,2,3,4을 생성했습니다.Son 들은은__proto__프로퍼티를 가지고,Son.__proto__는 자신의 부모인Parent.prototype을 가리키고 있습니다.
Prototype Chaining?
자바스크립트 엔진이 어떤 프로퍼티나 메소드에 접근하려고 할 때 해당 객체에서 프로퍼티나 메소드를 찾지 못하면,
__proto__가 가리키는 링크를 따라 부모 역할을 하는 프로토타입 객체를 살펴보는 것을 의미합니다.
보무객체를 상속받는 예제
- 생성자 함수 Parent 생성
function Parent(){
this.money = 1000;
this.car = "car"
}
// 생성자 함수 Parent 의 메소드 massage 생성
Parent.prototype.message = function(){
return "밥먹어라 아들아"
}
//new 키워드로 parent 생성자 함수 생성
var parent = new Parent()
// 메소드 message 는 안보이지만 parent의 프로토타입 객체 (parent.prototype) 안에 message 가 저장되어있다.
parent // Parent {money: 1000, car: "car"}
parent.message() // "밥먹어라 아들아"
Object.create 사용해서 Parent의 모든 프로퍼티 가져오기
-
생성자 함수 Son
-
Son 함수는 이제 위에 Parent.prototype 의 접근해서{money: 1000, car: “car”} 와
message()를 상속받을 것이다. -
Son 생성자 함수
function Son(){
Parent.call(this) // 1.Parent.call(this) 연결 시켜준다.
this.name = "jj"
Son.prototype = Object.create(Parent); // 2.Object.creat() 사용해서 상속
Son.prototype.constructor = Son; // 3. Son 함수가 constructor: ƒ Son() 자기자신을 가르키게 설정해준다.
// 결과
console.dir(Son); // Son {money: 1000, car: "car", name: "jj"}
//money: 1000
//car: "car"
//name: "jj"
// __proto__: Parent << Parent 과 연결 되어있다
// constructor: ƒ Parent()
// 3. Son.prototype.constructor = Son 을 하는 이유는?
// Son.protoype = Object.create(Parent) 하는 순간
// Son.protoype.constructor = Parent 를 가르키게 된다.
// 그렇게 되면 Son 함수가 자기 자신을 가르키지 않고 constructor: ƒ Parent() 가르키게 된다.
// Son.prototype.constructor = Son 를 하지않는다면
// 결과
console.dir(Son); // Son {money: 1000, car: "car", name: "jj"}
// money: 1000
//car: "car"
//name: "jj"
// __proto__: Parent << Parent 과 연결 되어있다
// constructor: ƒ Parent() // 하지만 Son 의 construtor 는 Parent()를 가르키게 된다.
ES6 class 키워드
-
위에 있는 Parent() 와 Son() 의 상속관계를 예제로 바꿔보자
-
Parent class 함수 만든다.
class Parent {
constructor() { // constructor키가 추가되었다. constructor(Parameter) 넣을수 있다.
this.money = 1000
this.car = "car"
}
mesaage(){ // 메소드를 이렇게 정의한다.
return "밥먹어라";
}
}
- Son class 함수를 만든다.
// 엄청 간단해졌다.
class Son extends Parent{ // extentds 키워드 추가
constructor(){
super() // super()추가 Parent.call() 대체
this.name = "jj"
}
eat(){ // 메소드 추가
return "맛있다."
}
}
ES5 와 ES6 차이점
-
What we’ll cover
-
Destructuring
-
Spread operator
-
Rest Parameters
-
Default Parameters
-
Template Literals
-
Arrow Functions
-
for … of Loop
-
변수 할당 (Destructuring)
// ES5
var user = {
first: "john",
last : "jung",
age: 33
}
var first = user.first
var last = user.last
first // "john"
last // "jung"
// ES6
var user = {
first: "john",
last : "jung",
age: 33
}
var {first,last} = user;
first // "john"
last // "jung"